- Tham gia
- 28/02/2015
- Bài viết
- 16,829
- Được Like
- 12,687
Styles Xenporta của trang macintosh.vn:

Sau đây mình sẽ share các bạn HotNews Slider của Macintosh.vn
Cái này về cơ bản khá đơn giản.
Các bạn vào phần EWRblock_HotNews thay toàn bộ code sau:
TENMIEN=Web của bạn nhé!
Thay toàn bộ code EWRblock_HotNews.css bằng:
Các bạn nhớ tải về file zip sau giải nén và cho lên Host web mình nhé!
Sau đây mình sẽ share các bạn HotNews Slider của Macintosh.vn
Cái này về cơ bản khá đơn giản.
Các bạn vào phần EWRblock_HotNews thay toàn bộ code sau:
Mã:
<xen:require css="EWRblock_HotNews.css" />
<script type="text/javascript" src="js/HotNews/modernizr.custom.53451.js"></script>
<script type="text/javascript" src="js/HotNews/jquery.gallery.js"></script>
<script src="js/HotNews/jscustome.js"></script>
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<xen:foreach loop="$HotNews" value="$news" i="$i">
<xen:if is="{$i}>=1">
<xen:if is="{$news.promote_icon} != 'disabled'">
<xen:if hascontent="true">
<xen:contentcheck>
<xen:if is="{$news.attach}">
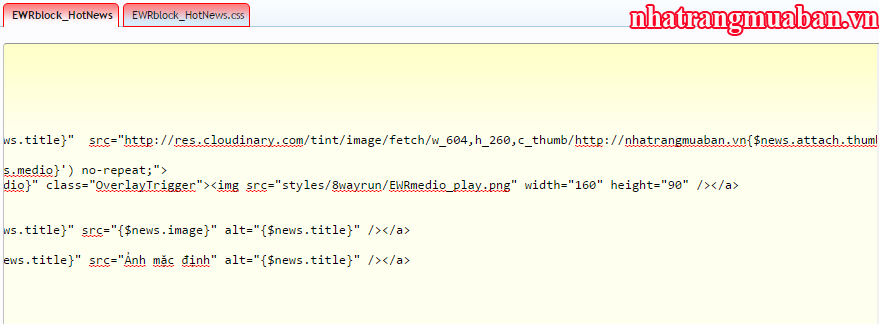
<a href="{xen:link threads, $news}"><img title="{$news.title}" src="http://res.cloudinary.com/tint/image/fetch/w_604,h_260,c_thumb/TENMIEN{$news.attach.thumbnailUrl}" alt="{$news.title}" /></a>
<xen:elseif is="{$news.medio}" />
<div style="background: url('{xen:helper medio, $news.medio}') no-repeat;">
<a href="{xen:link 'full:media/popout', $news.medio}" class="OverlayTrigger"><img src="styles/8wayrun/EWRmedio_play.png" width="160" height="90" /></a>
</div>
<xen:elseif is="{$news.image}" />
<a href="{xen:link threads, $news}"><img title="{$news.title}" src="http://res.cloudinary.com/tint/image/fetch/w_604,h_260,c_thumb/{$news.image}" alt="{$news.title}" /></a>
<xen:else />
<a href="{xen:link threads, $news}"><img title="{$news.title}" src="http://res.cloudinary.com/tint/image/fetch/w_604,h_260,c_thumb/http://farm8.staticflickr.com/7181/14064253346_55a6578d47_b.jpg" alt="{$news.title}" /></a>
</xen:if>
</xen:contentcheck>
</xen:if>
</xen:if>
</xen:if>
</xen:foreach>
</div>
<nav>
<span class="dg-prev" id="active_next"><</span>
<span class="dg-next" id="active_right">></span>
</nav>
</section>TENMIEN=Web của bạn nhé!
Thay toàn bộ code EWRblock_HotNews.css bằng:
Mã:
.dg-container{
padding-top:10px;
margin-top:10px;
margin:10px 0px 10px 0px;
height: 270px;
position: relative;
border-radius:10px;
background: -moz-linear-gradient(left, #CCCCCC 0%, #EEEEEE 50%, #EEEEEE 50%, #CCCCCC 100%);
}
.dg-wrapper{
width: 604px;
height: 260px;
margin: 0 auto;
position: relative;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-o-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
.dg-wrapper a{
-webkit-box-shadow: 5px 3px 5px #ccc;
-moz-box-shadow : 5px 3px 5px #ccc;
overflow: hidden;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 1);
width: 604px;
height: 260px;
display: block;
position: absolute;
left: 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
top: 0;
box-shadow: 0px 10px 20px rgba(0,0,0,0.3);
}
.dg-wrapper a.dg-transition{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.dg-wrapper a img{
display: block;
padding: 0px 0px 0px 1px;
}
.dg-wrapper a div{
font-style: italic;
text-align: center;
line-height: 50px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
color: #333;
font-size: 16px;
width: 100%;
bottom: -55px;
display: none;
position: absolute;
}
.dg-wrapper a.dg-center div{
display: block;
}
.dg-container nav{
width: 185px;
position: absolute;
z-index: 1000;
bottom: 19px;
left: 45%;
margin-left: -29px;
}
.dg-container nav span{
text-indent: -9000px;
float: left;
cursor:pointer;
width: 32px;
height: 32px;
opacity: 0.8;
}
#active_next{
background: transparent url(/images/arrow_left.png) no-repeat top left;
margin-left: -200px;
}
#active_right{
background: transparent url(/images/arrow_right.png) no-repeat top left;
margin-right: -175px;
float:right;
}
.dg-container nav span:hover{
opacity: 1;
}
.dg-container nav span.dg-next{
background-position: top right;
margin-left: 10px;
}Các bạn nhớ tải về file zip sau giải nén và cho lên Host web mình nhé!
Nguồn: hanhtrinhso.com
Đính kèm
Bài viết liên quan
Được quan tâm
Bài viết mới