- Tham gia
- 28/02/2015
- Bài viết
- 17,142
- Được Like
- 12,745
Hôm này mình sẽ hướng dẫn cho các bạn cách chèn code tết cho website, cực nhanh và đơn giản, nhưng cũng không kém phần đẹp mắt.
Cách làm như sau:
Vào ACP => Template => Footer => chèn vào cuối cùng đoạn code sau:
Và để đẹp mắt hơn với pháo hoa ngày tết nữa các bạn làm theo cách sau nhé, cách này mình mới thử tên xenforo thôi, những mã nguồn khác các bạn tự mày mò tùy biến thêm.
Cách làm như sau:
Bước 1: Dowload file bên dưới về up lên thư mục gốc của hosting ngang hàng với admin.php
Bước 2: Vào ACP => mở template page_container_js_head lên chèn vào cuối cùng đoạn
Như vậy là xong rồi.
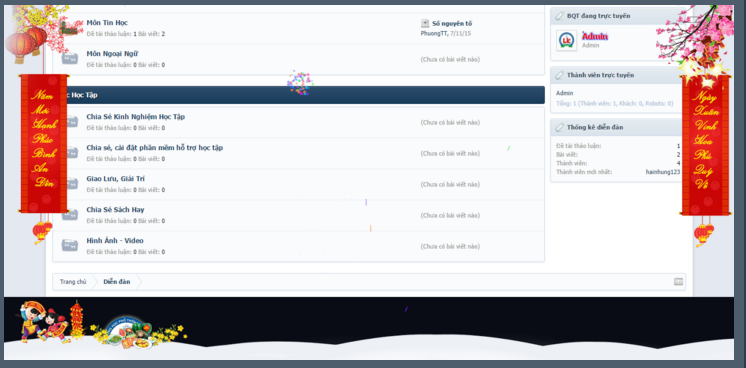
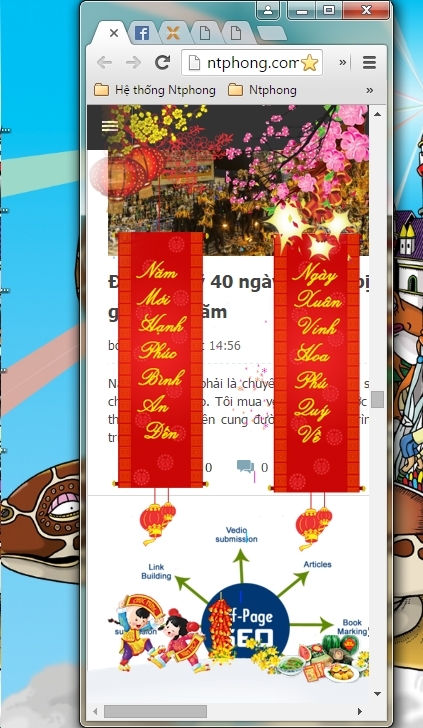
Quay ra trang chủ và cảm nhận nhé, thật đơn giản phải không? Code này có thể chèn cho bất kỳ mã nguồn nào không nhất thiết phải là xenforo nhé.
Demo:

Chúc các bạn thành công.
Cách làm như sau:
Vào ACP => Template => Footer => chèn vào cuối cùng đoạn code sau:
Mã:
<style type="text/css">body{padding-bottom:20px}</style><a href="http://vnxf.vn" target="_blank"><img style="position:fixed;z-index:9999;top:0;left:0" src="images/banner_left.png" _cke_saved_src="images/banner_left.png"/></a><a href="http://vnxf.vn/" target="_blank"><img style="position:fixed;z-index:9999;top:0;right:0" src="images/banner_right.png"/></a><div style="position:fixed;z-index:9999;bottom:-50px;left:0;width:100%;height:104px;background:url(images/nentet.png) repeat-x bottom left;"></div><a href="http://vnxf.vn/" target="_blank"><img style="position:fixed;z-index:9999;bottom:20px;left:20px" src="images/banner_header.png"/></a>Và để đẹp mắt hơn với pháo hoa ngày tết nữa các bạn làm theo cách sau nhé, cách này mình mới thử tên xenforo thôi, những mã nguồn khác các bạn tự mày mò tùy biến thêm.
Cách làm như sau:
Bước 1: Dowload file bên dưới về up lên thư mục gốc của hosting ngang hàng với admin.php
Bước 2: Vào ACP => mở template page_container_js_head lên chèn vào cuối cùng đoạn
Mã:
<script type="text/javascript" src="FireWorksNewYear.js"></script>Như vậy là xong rồi.
Quay ra trang chủ và cảm nhận nhé, thật đơn giản phải không? Code này có thể chèn cho bất kỳ mã nguồn nào không nhất thiết phải là xenforo nhé.
Demo:
Chúc các bạn thành công.
Nguồn: bvn.vn
Đính kèm
Sửa lần cuối bởi điều hành viên:
Bài viết liên quan
Bài viết mới