- Tham gia
- 28/02/2015
- Bài viết
- 17,142
- Được Like
- 12,745
Như các bạn cũng biết, mã nguồn diễn đàn Xenforo có thiết kế và cấu trúc nhiều điểm tương đồng với Facebook, từ tính năng tag tên, hiện notification thông báo khi có người nào đó tương tác với mình. Chính vì thế, Xenforo dường như trở thành 1 mạng xã hội mini để các thành viên dễ dàng tương tác, trao đổi và học hỏi nhau dễ dàng hơn.
Ở Xenforo, trang cá nhân của mỗi người cũng tựa như trang cá nhân trên Facebook, nhưng nó có thiết kế khá đơn giản. Chính vì thế, hôm nay mình muốn chia sẻ với các bạn 1 cách trang trí giao diện timeline giống như Facebook, khá đơn giản và dễ tùy chỉnh.
Đầu tiên cho các bạn xem qua trước demo mình làm:

Sau đây mình xin hướng dẫn các bạn làm luôn!
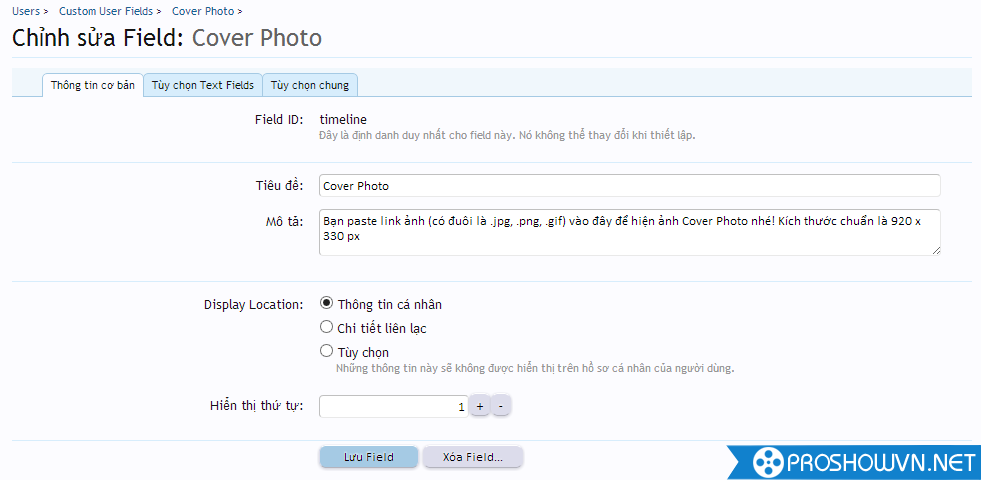
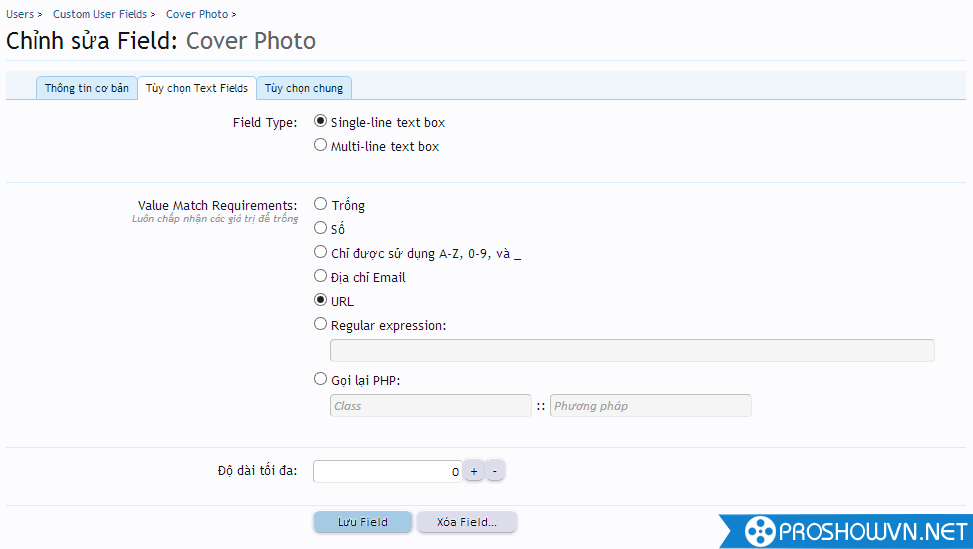
Bước 1: add 1 Custom Field có nội dung như sau:


Bước 2: thêm đoạn css sau vào template EXTRA.css
Bước 3: vào template member_view và tìm đoạn sau:
Và thay đoạn đó bằng cái này:
Xong. Chúc các bạn thành công.
Ở Xenforo, trang cá nhân của mỗi người cũng tựa như trang cá nhân trên Facebook, nhưng nó có thiết kế khá đơn giản. Chính vì thế, hôm nay mình muốn chia sẻ với các bạn 1 cách trang trí giao diện timeline giống như Facebook, khá đơn giản và dễ tùy chỉnh.
Đầu tiên cho các bạn xem qua trước demo mình làm:
Bước 1: add 1 Custom Field có nội dung như sau:
Mã:
.anhbia {
border: 1px solid #c3ccdf; width:99.9%;
}
.profilePage
{
position: relative;
}
.avatarbox {
background-color: #FFF;
display: inline-block;
border: 1px solid #B2B2B2;
padding:4px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px 2px 2px 2px; -webkit-border-radius: 2px 2px 2px 2px; -moz-border-radius: 2px 2px 2px 2px; -khtml-border-radius: 2px 2px 2px 2px;
height:180px;
top:-120px;
left:25px;
position:absolute;
-moz-box-shadow: 0 2px 5px #b3b3b3;-webkit-box-shadow: 0 2px 5px #b3b3b3;
}
.nicknamebox {
display: block;
margin-left: 220px;
margin-top: 0px;
}
.headerbox{
margin-top:-10px;width:943px;height:100px;border:1px solid #c3ccdf; border-bottom:2px solid #c3ccdf; border-radius:2px; -webkit-border-radius:2px; -moz-border-radius:2px; -khtml-border-radius:2px; background-color:#FFF; padding:10px;
}Bước 3: vào template member_view và tìm đoạn sau:
Mã:
<div class="profilePage" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">Và thay đoạn đó bằng cái này:
Mã:
<div class="anhbia">
<div class="signaturecontainer" style="overflow: hidden;max-height:340px;">
<xen:if is="{$visitor.user_id} == {$user.user_id}">
<xen:if is="{$user.customFields.timeline}">
<a href="{xen:link account/personal-details}#ctrl_custom_field_timeline" target="_blank" class="Tooltip">
<img src="{$user.customFields.timeline}" width="100%">
</a>
<xen:else />
<a href="{xen:link account/personal-details}#ctrl_custom_field_timeline" target="_blank" class="Tooltip">
<img src="http://cnm24h.tk/images/cover.png" width="100%">
</a>
</xen:if>
<xen:else />
<xen:if is="{$user.customFields.timeline}">
<img src="{$user.customFields.timeline}" width="100%">
<xen:else />
<img src="http://cnm24h.tk/images/cover.png" width="100%">
</xen:if>
</xen:if>
</div>
</div>
<div class="profilePage" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="avatarbox" title="Nhấn vào để sửa ảnh đại diện">
<xen:if is="{$visitor.user_id} == {$user.user_id}">
<a class="Av{$user.user_id}l OverlayTrigger" href="{xen:link account/avatar}">
<img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" style="height:180px; width:180px;" itemprop="photo" />
</a>
<xen:else />
<span class="Av{$user.user_id}l">
<img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" style="height:180px; width:180px;" itemprop="photo" />
</span>
</xen:if>
</div>
<div class="headerbox">
<div class="nicknamebox">
<div style="float:left">
<div style="font-weight:bold; font-size:20px; text-shadow: 2px 2px 1pt rgb(218, 224, 236);"><font color="red" itemprop="name">{xen:helper richUserName, $user}</font></div>
<p class="userBlurb">
{xen:helper userBlurb, $user}
<xen:if is="{$canCleanSpam}"><a href="{xen:link spam-cleaner, $user}" class="deleteSpam OverlayTrigger">{xen:phrase spam_cleaner}</a></xen:if>
<xen:follow user="$user" title="" tag="a" />
</p>
<xen:if is="{$user.status}"><p class="userStatus" id="UserStatus">Status: {xen:helper bodyText, $user.status} - <xen:datetime time="$user.status_date" /></p></xen:if>
<xen:if is="{$canViewOnlineStatus}">
<dl class="pairsInline lastActivity">
<dt>{xen:phrase x_was_last_seen, 'username={$user.username}'}:</dt>
<dd>
<xen:if is="{$user.activity}">
<xen:if is="{$user.activity.description}">
{$user.activity.description}<xen:if is="{$user.activity.itemTitle}"> <em><a href="{$user.activity.itemUrl}">{$user.activity.itemTitle}</a></em></xen:if>,
<xen:else />
{xen:phrase viewing_unknown_page},
</xen:if>
<xen:datetime time="{$user.effective_last_activity}" class="muted" />
<xen:else />
<xen:datetime time="{$user.effective_last_activity}" />
</xen:if>
</dd>
</dl>
</xen:if>
</div></div>
<div style="float:right;display:inline-block;height:30px;margin-top:70px;">
<xen:if is="{xen:helper isIgnored, $user.user_id}">
<a href="{xen:link members/unignore, $user}" class="button primary">{xen:phrase unignore}</a>
<xen:elseif is="{$canIgnore}" />
<a href="{xen:link members/ignore, $user}" class="button primary">{xen:phrase ignore}</a>
</xen:if>
<xen:if is="{$canWarn}">
<a href="{xen:link members/warn, $user}" class="button primary">{xen:phrase warn}</a>
</xen:if>
<xen:if is="{$visitor.user_id} AND {$user.user_id} != {$visitor.user_id}">
<a class="button primary">
<xen:if is="{$user.isFollowingVisitor}">
{xen:phrase user_is_following_you, 'user={$user.username}'}
<xen:else />
{xen:phrase user_is_not_following_you, 'user={$user.username}'}
</xen:if>
</a>
</xen:if>
</div>
</div>Xong. Chúc các bạn thành công.
Nguồn: vietdesigner.net
Bài viết liên quan
Bài viết mới