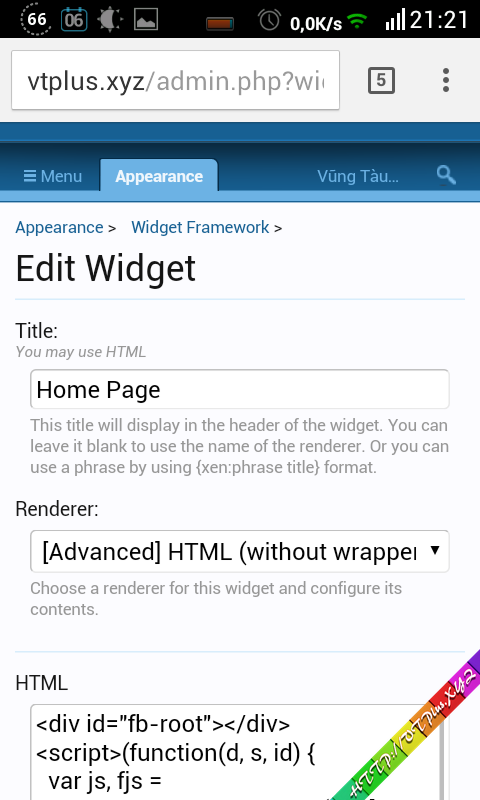
Không hiểu sao khi mình ẩn block sidebar_share_page trên sidebar thì fanpage facebook cũng mất luôn (dù đặt ở bất kỳ ở đâu trong trang). cái fanpage fb chỉ xuất hiện khi có sidebar_share_page, bạn nào biết lỗi này không ?
Bài viết liên quan
Bài viết mới