Cu tí siêu nhân
 Corporal
Corporal
- Tham gia
- 14/01/2016
- Bài viết
- 155
- Được Like
- 54
Chả là m có làm 1 4rum game cá nhân. nhưng con chuột nó màu trắng thì nhìn nó thô kệch so với 4rum quá, như bên vbb thấy có nhiều web thay trỏ chuột đẹp lắm.
Nếu có hiệu ứng click chuột vào mà dạng nó phóng to - mờ dần - tan biến cực nhanh - dạng như flash ấy (Kiểu như click vào link thì link đó phóng to lên và biến mất í)
Bạn nó có cách thay chuột or hiệu ứng gì đó đẹp cho mình xin với. cám ơn nhiều.
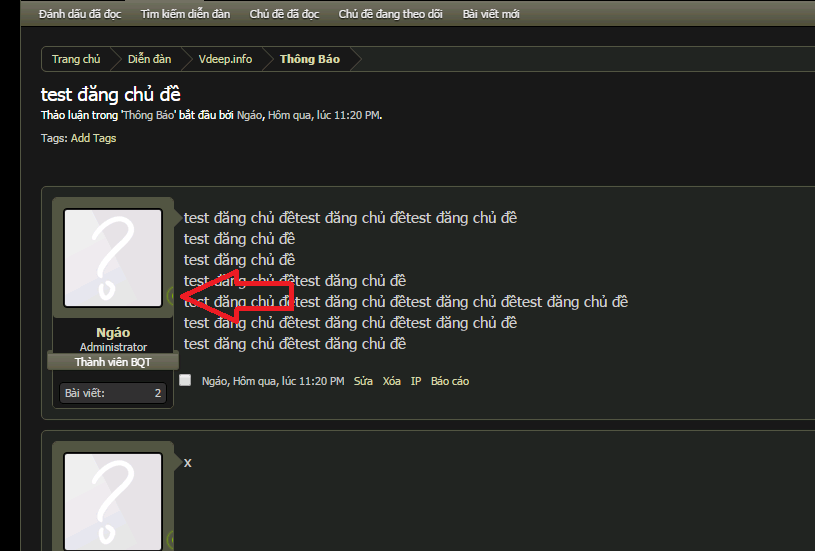
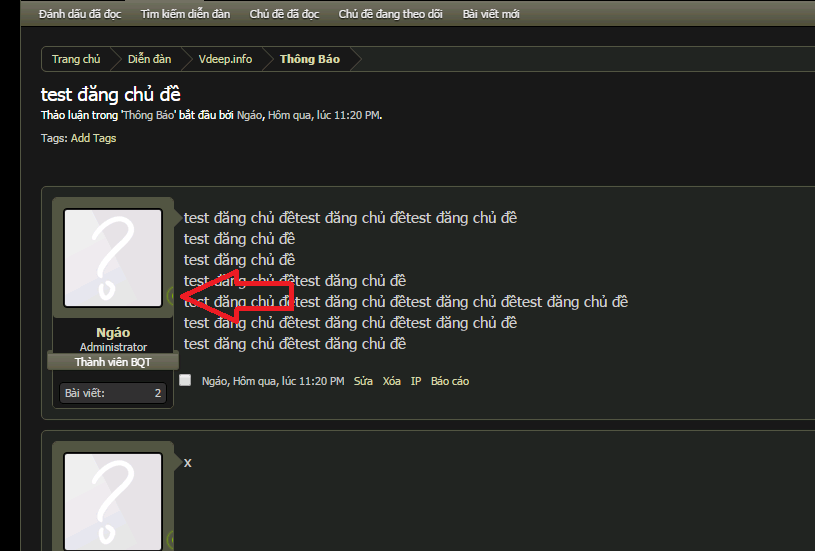
Mình có thêm đoạn mã này lấy từ trên 4rum vnxf đưa và Extra.css của m để lấy cái vòng tròn on/off đó, ngặt cái nó bị chìm qua góc phải.
Nhờ các bạn chỉ dùm mình sửa cho nó xịch vào tí dùm mình với
HÌNH:

Nếu có hiệu ứng click chuột vào mà dạng nó phóng to - mờ dần - tan biến cực nhanh - dạng như flash ấy (Kiểu như click vào link thì link đó phóng to lên và biến mất í)
Bạn nó có cách thay chuột or hiệu ứng gì đó đẹp cho mình xin với. cám ơn nhiều.
Mình có thêm đoạn mã này lấy từ trên 4rum vnxf đưa và Extra.css của m để lấy cái vòng tròn on/off đó, ngặt cái nó bị chìm qua góc phải.
Nhờ các bạn chỉ dùm mình sửa cho nó xịch vào tí dùm mình với
HÌNH:

Mã:
/* PULSING INDICATOR */
.messageUserBlock div.avatarHolder .onlineMarker {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
border: medium none !important;
border-radius: 50% !important;
display: inline-block;
height: 16px;
margin: 81px 0 0 107px;
width: 16px;
}
.messageUserBlock div.avatarHolder .onlineMarker:before
{
content: '';
position: absolute;
width: 10px;
height: 10px;
margin: 3px 0 0 3px;
background: #7fb900;
border-color: #7fb900;
border-radius: 50%
}
.messageUserBlock div.avatarHolder .onlineMarker:after
{
content: '';
position: absolute;
width: 32px;
height: 32px;
margin: -9px 0 0 -9px;
border: 1px solid #7fb900;
border-radius: 50%;
box-shadow: 0 0 4px #7fb900, inset 0 0 4px #7fb900;
-webkit-transform: scale(0);
-webkit-animation: online 2.5s ease-in-out infinite;
animation: online 2.5s ease-in-out infinite
}
@-webkit-keyframes online
{
0% {opacity: 1;-webkit-transform: scale(0)}
50% {opacity: .7}
100% {opacity: 0;-webkit-transform: scale(1)}
}
@keyframes online
{
0% {opacity: 1;transform: scale(0)}
50% {opacity: .7}
100% {opacity: 0;transform: scale(1)}
}
Sửa lần cuối:
Bài viết liên quan
Bài viết mới



