You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Hướng Dẫn làm User Info đẹp
- Thread starter shynn
- Ngày gửi
mcjury
 Corporal
Corporal
như thế này đúng khôngđọc lại từ trên xuống dưới nha. demo vnxf luôn rồi. ko thì tìm addon của bác chủ thớt cài vào cho nhanh.
.messageUserBlock a.username text-align: center;
làm thêm đi. hiii. 4 lần con số nhỏ quá. cố lên.đã chỉnh sửa 4 lần
ko hiểu?mà bác có code like giống của vnxf không code trượt kìa
Jindo_Katori
 FirstSergeant
FirstSergeant
tuy ko dùng
nhưng dù sao cũng : tks for share.
à mà rất đẹp nhé
nhưng dù sao cũng : tks for share.
à mà rất đẹp nhé
Trung Skyer
 Corporal
Corporal
Sao của em lại như thế này
Oánh dấu, thanks chủ thớt
Ban đầu
View attachment 4061
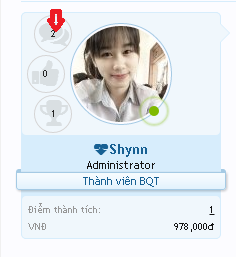
Thành quả

Đầu tiên cần cài đặt Font Awesome trước.
Sau đó chúng ta vào Style Properties chỉnh theo như hình dưới
View attachment 4062
View attachment 4063
Xong rồi Update Style Properties
Tiếp theo mở template message_user_info
Tìm
Thay bằngMã:<div class="avatarHolder"> <span class="helper"></span>
-> LưuMã:<div class="avatarHolder" align="center"> <div class="extraUserInfo roundStats"> <dl class="pairsInline roundMessage"> <dt><span class="fa fa-comments fa-fw Tooltip" title="{xen:phrase messages}"></span></dt> <dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd> </dl> <dl class="pairsInline roundLike"> <dt><span class="fa fa-thumbs-up fa-fw Tooltip" title="{xen:phrase likes_received}"></span></dt> <dd>{xen:number $user.like_count}</dd> </dl> <dl class="pairsInline roundTrophy"> <dt><span class="fa fa-trophy fa-fw Tooltip" title="{xen:phrase trophy_points}"></span></dt> <dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd> </dl> </div> <span class="helper"></span>
Vào template message_user_info.css và thêm
vào các thẻMã:text-align: center;
Mã:.messageUserBlock a.usernameMã:.messageUserBlock .userTitle
Mờ template Extra.css thêm vào để làm thành hình tròn
Mã:.messageUserInfo .messageUserBlock .avatar > img { border-radius: 50%; } .roundStats .fa { font-size: 30px; line-height: 37px; margin-left: -1px; margin-top: -1px; opacity: 0.25; } .roundStats .pairsInline { border: 1px solid #d5d5d5; border-radius: 100%; height: 36px; width: 36px; } .messageUserBlock .roundStats .roundTrophy { margin-left: 20px; overflow: hidden; } .messageUserBlock .roundStats .roundLike { margin-left: 5px; overflow: hidden; } .messageUserBlock .roundStats .roundMessage { margin-left: 20px; margin-top: -10px; overflow: hidden; } .roundStats .pairsInline > dd { color: #000000; display: block; margin-top: -24px; text-align: center; } .messageUserInfo .extraUserInfo.roundStats { background: none repeat scroll 0 0 rgba(0, 0, 0, 0); float: left; margin-left: -24px; margin-top: -2px; position: absolute; } .messageUserBlock .extraUserInfo { font-size: 11px; padding: 4px 6px; }
Giờ thêm tiếp đoạn code này vào Extra.css để thay cái vòng tròn online/offline
Mã:/* PULSING INDICATOR */ .messageUserBlock div.avatarHolder .onlineMarker { background: none repeat scroll 0 0 rgba(0, 0, 0, 0) !important; border: medium none !important; border-radius: 50% !important; display: inline-block; height: 16px; margin: 81px 0 0 107px; width: 16px; } .messageUserBlock div.avatarHolder .onlineMarker:before { content: ''; position: absolute; width: 10px; height: 10px; margin: 3px 0 0 3px; background: #7fb900; border-color: #7fb900; border-radius: 50% } .messageUserBlock div.avatarHolder .onlineMarker:after { content: ''; position: absolute; width: 32px; height: 32px; margin: -9px 0 0 -9px; border: 1px solid #7fb900; border-radius: 50%; box-shadow: 0 0 4px #7fb900, inset 0 0 4px #7fb900; -webkit-transform: scale(0); -webkit-animation: online 2.5s ease-in-out infinite; animation: online 2.5s ease-in-out infinite } @-webkit-keyframes online { 0% {opacity: 1;-webkit-transform: scale(0)} 50% {opacity: .7} 100% {opacity: 0;-webkit-transform: scale(1)} } @keyframes online { 0% {opacity: 1;transform: scale(0)} 50% {opacity: .7} 100% {opacity: 0;transform: scale(1)} }
Update thêm bỏ bớt mấy phần thừa lặp lại ở phía dưới

Bỏ tích những cái nào không cần
Xong
Nguồn: https://www.xfuniverse.com
hoccntt
 Private
Private
Help ! Mình đã làm được nhưng sao không có cái hình mờ mờ ở 3 ô tròn nhỏ

Sau khi chỉnh không thấy hình mờ nhỏ

Nhờ ae chỉnh giúp cảm ơn
utmaster90
 Gefreiter
Gefreiter
dcstylexf
 SergeantMajor
SergeantMajor
ahihi :3làm chưa đúng. hiii
utmaster90
 Gefreiter
Gefreiter
chua dung cho nao chi minh voi 
dcstylexf
 SergeantMajor
SergeantMajor
cài font awesome vào.chua dung cho nao chi minh voi
![[VNXF] Theme Digital – Sự lựa chọn hoàn hảo cho diễn đàn công nghệ hiện đại](https://cdn.vnxf.vn/data/assets/logo_default/theme-digital.png)
![[VNXF 2x] Best Statistics Pro – Thống kê nâng cao, tối ưu hiệu năng cho XenForo 1.1](https://cdn.vnxf.vn/data/assets/logo_default/beststatpro2x.png)


Hướng dẫn sử dụng
| XenForo 1 | XenForo 2 |
| Translate by PVS | |
| Xenforo là gì? | |
| Xây dựng MXH bằng Xenforo | |




 Silzedt
Silzedt

