wapvietad
 Private
Private
- Tham gia
- 02/05/2015
- Bài viết
- 48
- Được Like
- 17
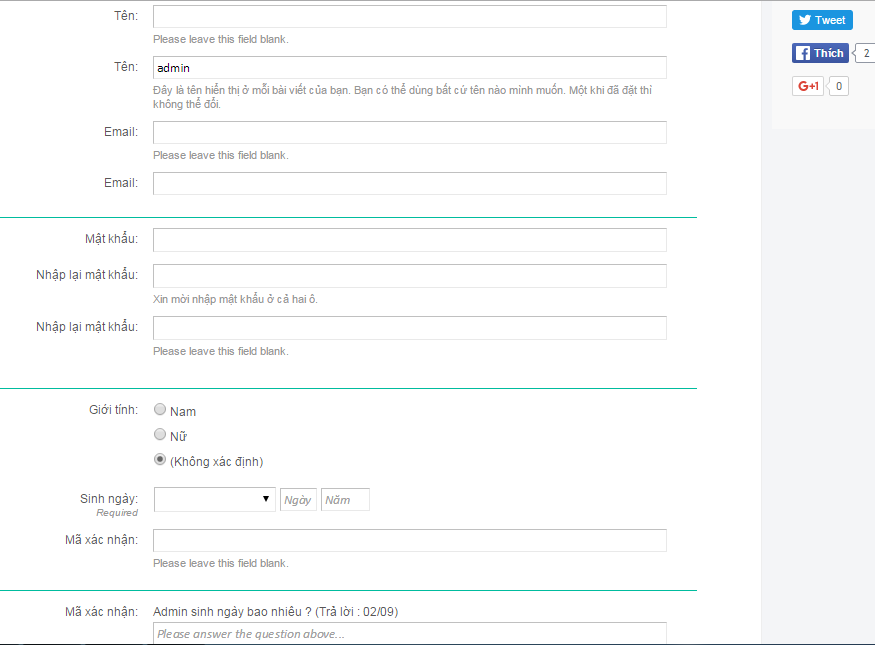
Diễn đàn của em trước khi thay đổi styles thì nó vẫn đăng ký bình thường, sau khi mình thay đổi styles thì nó lại bị lỗi như sau : "Lặp 1 số nội dung"

Các bác cho em hỏi cách khắc phục lỗi này được không ạ?
Styles em tải ở link sau : http://vnxf.vn/style-xfnews-2014.t5610.html
Em sửa mãi mà không được ))))
))))
Các bác cho em hỏi cách khắc phục lỗi này được không ạ?
Styles em tải ở link sau : http://vnxf.vn/style-xfnews-2014.t5610.html
Em sửa mãi mà không được
Đính kèm
Bài viết liên quan
Được quan tâm
Bài viết mới







