Ờ..cớ sao bạn lại cho cái link ẩn http://domaincuaban/upanh vào link.
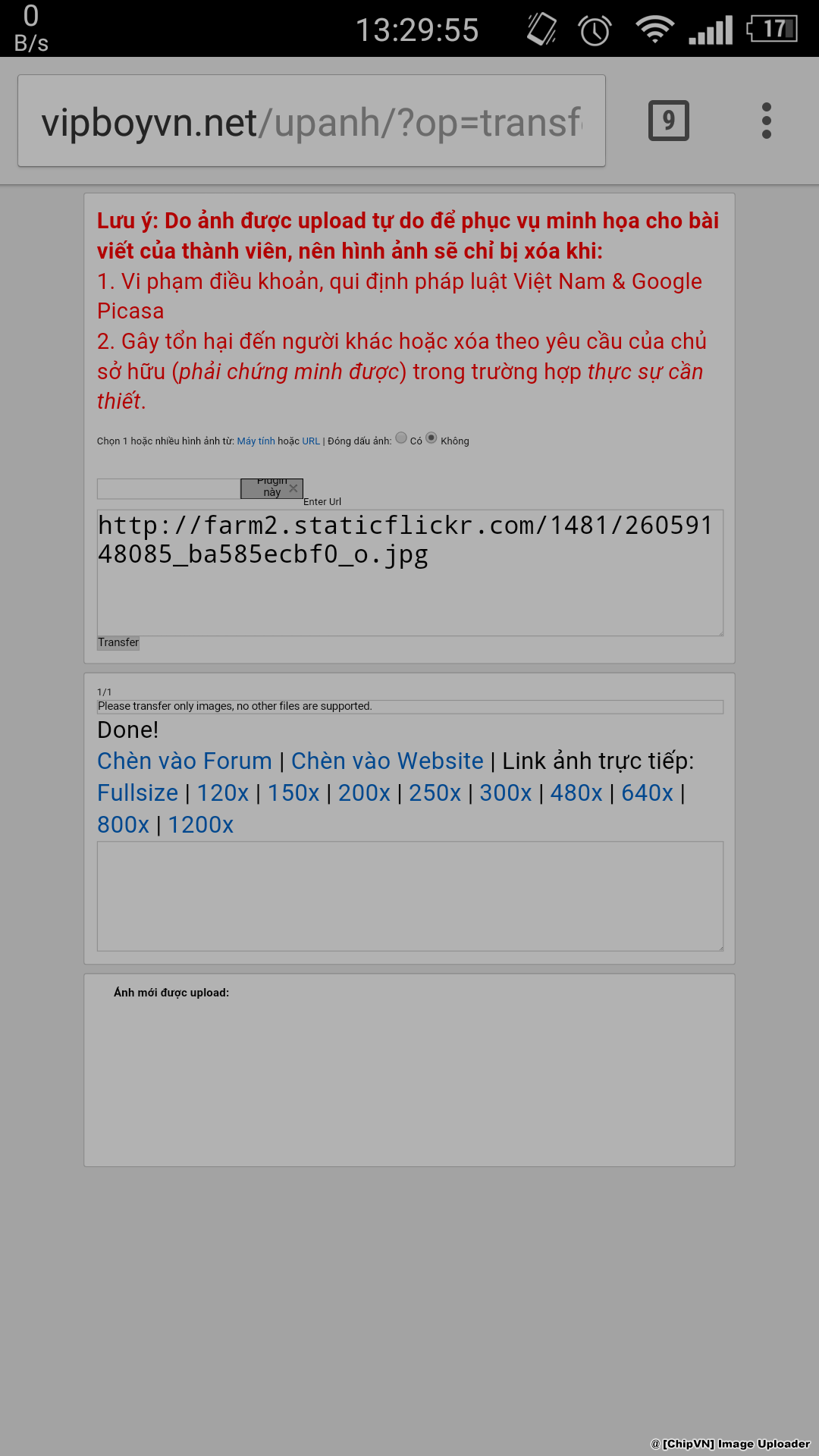
Tuy nhiên mình hiểu ý bạn và đã gõ bằng tay trên thanh địa chỉ link của bạn. Đã ra trang upanh, giờ mình test cho.
Tuy nhiên mình hiểu ý bạn và đã gõ bằng tay trên thanh địa chỉ link của bạn. Đã ra trang upanh, giờ mình test cho.

![[VNXF] Theme Digital – Sự lựa chọn hoàn hảo cho diễn đàn công nghệ hiện đại](https://cdn.vnxf.vn/data/assets/logo_default/dgt.png)





 Silzedt
Silzedt
![[VNXF] Theme Digital – Sự lựa chọn hoàn hảo cho diễn đàn công nghệ hiện đại](https://cdn.vnxf.vn/data/assets/logo_default/theme-digital.png)
![[VNXF 2x] Best Statistics Pro – Thống kê nâng cao, tối ưu hiệu năng cho XenForo 1.1](https://cdn.vnxf.vn/data/assets/logo_alternate/vnxf-2x-best-statistics-pro-m.webp)


