NDK
 MasterSergeant
MasterSergeant
- Tham gia
- 16/03/2015
- Bài viết
- 829
- Được Like
- 742
Bạn cảm thấy khung viền xung quanh chuyên mục trong Xenforo như vậy quá nhàm chán? Bạn muốn thay đổi? Bài viết này sẽ hướng dẫn các bạn cách loại bỏ khung viền mặc định, thay vào đó sẽ là khung viền xung quanh từng chuyên mục. Dưới đây là demo cho các bạn dễ hiểu:
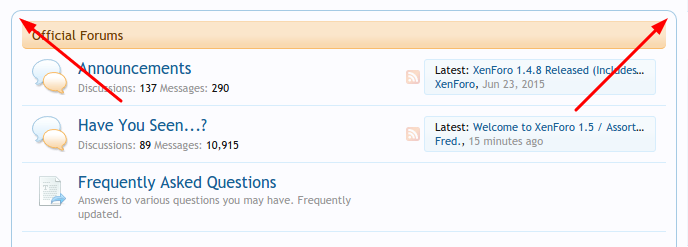
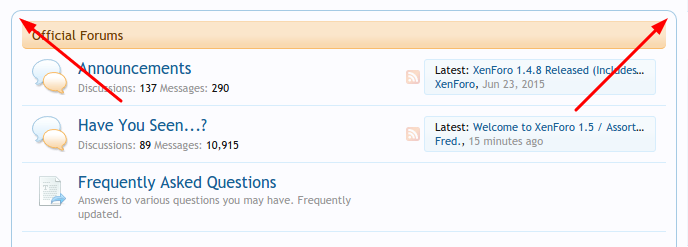
Mặc định:
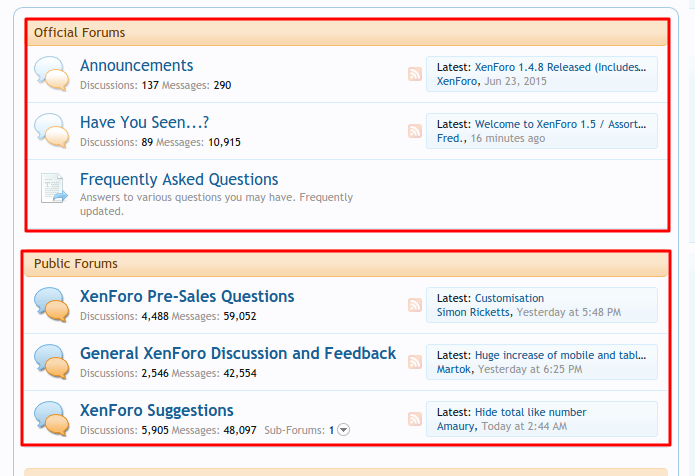
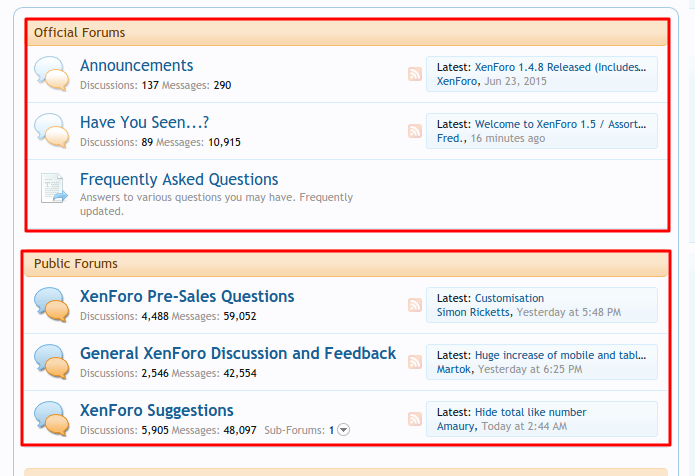
 Ý tưởng thay đổi:
Ý tưởng thay đổi:
 Và cách làm. Các bạn vào ACP, tìm templates Extra.css, thêm vào đó đoạn code:
Và cách làm. Các bạn vào ACP, tìm templates Extra.css, thêm vào đó đoạn code:
Thành quả các bạn sẽ được:

Chúc thành công !
Mặc định:


PHP:
.nodeList .node.level_1 {
border: 1px solid @primaryLighter;
border-top: none !important;
}
#content.forum_list #forums {
padding: 0px !important;
border: none !important;
}
.grid_column, .grid_full {
padding: 0px !important;
}
#content.forum_list .node .nodeLastPost {
margin-right: 8px !important;
}
Chúc thành công !
Bài viết liên quan






