hardcore
 Sergeant
Sergeant
- Tham gia
- 02/04/2015
- Bài viết
- 431
- Được Like
- 374
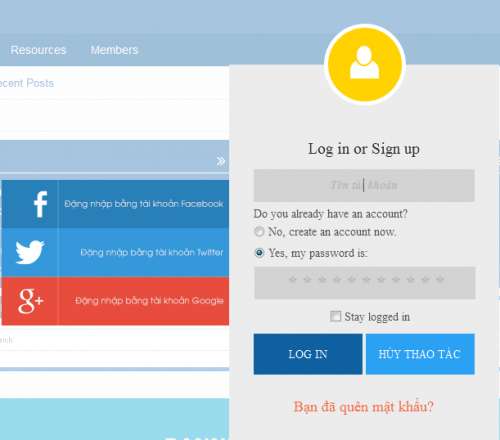
Xin chào các bạn, hôm nay mình xin góp chút công sức cho diễn đàn VNXF.Sản phẩm ngày hôm nay đó là cái Popup Login này.Cái Login popup này mình nhờ một bác rip bên CongngheAZ.
Image
 Đầu tiên, đăng nhập vào AdminCP -> Apppearance ->Templates ->login_bar thêm đoạn code sau dưới dòng này : <xen:require css="login_bar.css" /> và trên dòng này : <div id="loginBar">
Đầu tiên, đăng nhập vào AdminCP -> Apppearance ->Templates ->login_bar thêm đoạn code sau dưới dòng này : <xen:require css="login_bar.css" /> và trên dòng này : <div id="loginBar">
Nhấn Save lại.
Tiếp theo,vào Appearance => Templates => sidebar_visitor_panel tìm đoạn này :
Thay bằng đoạn này :
Nhấn Save lại.
Thay toàn bộ những template sau đây nhé.
Temp helper_login_form :
Temp twitter.css :
Temp facebook.css :
Temp google.css :
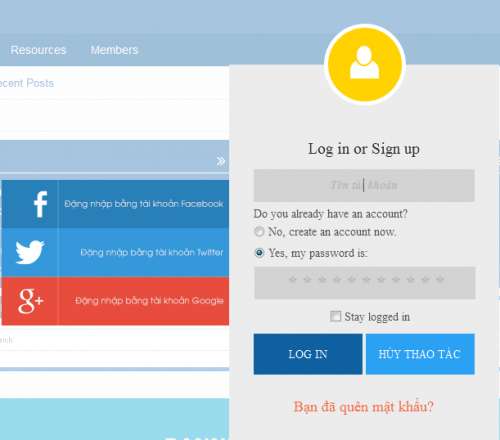
Cuối cùng thêm đoạn sau vào Extra.css :
Image

Mã:
<script>[/COLOR][/COLOR][/FONT][/SIZE]
[COLOR=rgb(0, 0, 0)][SIZE=13px][FONT=Georgia][COLOR=rgb(20, 20, 20)]
XenForo.LoginBar = function(a){};
</script>Nhấn Save lại.
Tiếp theo,vào Appearance => Templates => sidebar_visitor_panel tìm đoạn này :
Mã:
<label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>
Mã:
<label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="OverlayTrigger inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>Thay toàn bộ những template sau đây nhé.
Temp helper_login_form :
Mã:
<xen:if is="!{$visitor.user_id}">
<xen:container var="$hideLoginBar">1</xen:container>
<form action="{xen:link 'login/login'}" method="post" class="xenForm" id="pageLogin">
<xen:if hascontent="true">
<div class="errorPanel"><span class="errors">
<xen:contentcheck>{xen:raw $text}</xen:contentcheck>
</span></div>
</xen:if>
<span class="iconLogin"></span>
<h2 class="textHeading">{xen:phrase log_in_or_sign_up}</h2>
<dl class="ctrlUnit">
<dd><input type="text" name="login" value="{$defaultLogin}" placeholder="Tên tài khoản" id="ctrl_pageLogin_login" class="textCtrl" /></dd>
<xen:if is="{$xenOptions.registrationSetup.enabled}">
<dd><label for="ctrl_pageLogin_password">{xen:phrase do_you_already_have_account}</label></dd>
<dd>
<ul style="margin-right: -15px;">
<li><label for="ctrl_pageLogin_not_registered"><input type="radio" name="register" value="1" id="ctrl_pageLogin_not_registered" tabindex="5" />
{xen:phrase no_create_account_now}</label></li>
<li><label for="ctrl_pageLogin_registered"><input type="radio" name="register" value="0" id="ctrl_pageLogin_registered" checked="checked" class="Disabler" tabindex="5" />
{xen:phrase yes_my_password_is}:</label></li>
<li id="ctrl_pageLogin_registered_Disabler">
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" placeholder="* * * * * * * * * * *" />
<label class="rememberPassword"><input type="checkbox" name="remember" value="1" id="ctrl_pageLogin_remember" tabindex="3" /> {xen:phrase stay_logged_in}</label>
</li>
</ul>
</dd>
<dd></dd>
<xen:else />
<dl class="ctrlUnit">
<dt><label for="ctrl_pageLogin_password">{xen:phrase password}:</label></dt>
<dd>
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" />
<div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div>
</dd>
</dl>
</xen:if>
<xen:if is="{$captcha}">
<dl class="ctrlUnit">
<dt>{xen:phrase verification}:</dt>
<dd>{xen:raw $captcha}</dd>
</dl>
</xen:if>
<dd>
<input type="submit" class="button submit primary" value="{xen:phrase log_in}" data-loginPhrase="{xen:phrase log_in}" data-signupPhrase="{xen:phrase sign_up}" tabindex="4" />
<a class="button primary close OverlayCloser">Hủy thao tác</a>
</dd>
<dd style="text-align:center"><a href="lost-password/" class="OverlayTrigger lostpassword OverlayCloser">Bạn đã quên mật khẩu?</a></dd>
</dl>
<ul id="eAuthUnit">
<xen:if is="{$xenOptions.facebookAppId}">
<xen:require css="facebook.css" />
<li class="fb">
<a href="{xen:link register/facebook, '', 'reg=1'}" class="fbLogin" tabindex="10"><span>{xen:phrase login_with_facebook}</span></a>
</li>
</xen:if>
<xen:if is="{$xenOptions.twitterAppKey}">
<xen:require css="twitter.css" />
<li style="margin: -1px 0;">
<a href="{xen:link register/twitter, '', 'reg=1'}" class="twitterLogin" tabindex="10"><span>{xen:phrase login_with_twitter}</span></a>
</li>
</xen:if>
<xen:if is="{$xenOptions.googleClientId}">
<li class="goo">
<xen:require css="google.css" />
<span class="googleLogin GoogleLogin JsOnly" tabindex="10" data-client-id="{$xenOptions.googleClientId}" data-redirect-url="{xen:link register/google, '', 'code=__CODE__', 'csrf={$session.sessionCsrf}'}"><span>{xen:phrase login_with_google}</span></span>
</li>
</xen:if>
</ul>
<input type="hidden" name="cookie_check" value="1" />
<input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" />
<input type="hidden" name="redirect" value="{xen:if $redirect, $redirect, $requestPaths.requestUri}" />
<xen:if is="{$postData}">
<input type="hidden" name="postData" value="{xen:escape {xen:helper json, $postData}}" />
</xen:if>
</form>
<script>
$(function()
{
var $button = $('#pageLogin input.button.primary');
$('#pageLogin input[name="register"]').click(function()
{
$button.val(
$('#pageLogin input[name="register"]:checked').val() == '1'
? $button.data('signupphrase')
: $button.data('loginphrase')
);
});
});
</script>
</xen:if>
Mã:
a.twitterLogin,
#loginBar a.twitterLogin
{
width: 279px;
height: 60px;
-webkit-border-radius: 0px; -moz-border-radius: 0px; -khtml-border-radius: 0px; border-radius: 0px;
background-image: url("styles/default/xenforo/twitter.png");
background-position: 0 0px;
text-indent: -9999px;
display: block;
}
a.twitterLogin span
{
display: block;
background-position: left 0;
padding-left: 22px;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
white-space: nowrap;
overflow: hidden;
}
a.twitterLogin:hover,
#loginBar a.twitterLogin:hover,
a.twitterLogin:active,
#loginBar a.twitterLogin:active
{
text-decoration: none;
}Temp facebook.css :
Mã:
a.fbLogin,
#loginBar a.fbLogin
{
display: inline-block;
width: 180px;
height: 22px;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;
cursor: pointer;
background-repeat: no-repeat;
-webkit-border-radius: 3px; -moz-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px;
background-position: left -188px;
padding: 0px 0px 0px 1px;
outline: none;
text-decoration: none;
color: white;
font-weight: bold;
font-size: 11px;
line-height: 14px;
}
a.fbLogin:active,
#loginBar a.fbLogin:active
{
}
a.fbLogin:hover,
#loginBar a.fbLogin:hover
{
text-decoration: none;
}
a.fbLogin span
{
display: block;
padding: 2px 4px 3px;
margin: 1px 1px 0px 21px;
text-shadow: none;
white-space: nowrap;
overflow: hidden;
}
a.fbLogin:active span
{
text-shadow: none;
}Temp google.css :
Mã:
.googleLogin,
#loginBar .googleLogin
{
display: inline-block;
width: 180px;
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;
cursor: pointer;
color: white;
font-weight: bold;
font-size: 11px;
line-height: 14px;
}
.googleLogin:active,
#loginBar .googleLogin:active
{
background-color: #be3e2e;
}Cuối cùng thêm đoạn sau vào Extra.css :
Mã:
/******Login_popup********/
.xenOverlay #pageLogin {color: #505050;font-size: 14px;width:270px;height:360px;padding: 20px 30px;padding-top:80px;background:#ececec;position: relative;font-family: "utmavo";}
.xenOverlay #pageLogin input.textCtrl {border: none;-webkit-border-radius:4px; -moz-border-radius:4px; -khtml-border-radius:4px; border-radius:4px;background:#d3d3d3;width:270px;height:40px;font-family: Myriad Pro Regular;text-align:center;color:#505050;font-weight: bold;font-size: 14px;}
.xenOverlay #pageLogin .rememberPassword {display:block;text-align:center;padding-top: 10px;}
.xenOverlay #pageLogin #ctrl_pageLogin_password {font-size:24px}
.xenForm#pageLogin .ctrlUnit > dd {width:100%;padding-right:0}
.xenOverlay #pageLogin .ctrl_pageLogin_registered,.xenOverlay #pageLogin .ctrl_pageLogin_not_registered {margin-left: 10px;font-size:12px}
.xenOverlay #pageLogin .textCtrl::-moz-input-placeholder{color:#505050}
.xenOverlay #pageLogin .textCtrl::-webkit-input-placeholder{color:#505050}
.xenOverlay #pageLogin .textCtrl::-ms-input-placeholder {color:#505050}
.xenOverlay #pageLogin .lostpassword {line-height: 70px;text-align: center;color: #f5683d;font-size: 18px;}
.xenOverlay #pageLogin .iconLogin {background:url(http://xfteam.net/styles/default/xenforo/loginicon.png)no-repeat;display:block;position:absolute;top: -50px;width: 145px;height: 149px;left: 115px;}
.xenOverlay #pageLogin a.close {position:static;width:133px;float:right;height: 50px;line-height: 50px;margin-top:-4px;background-image:none;background: #2ba1f3;height:auto}
.xenOverlay #pageLogin .button.submit.primary {width:133px;float:left;height: 50px;}
#AjaxProgress.xenOverlay {background:none}
.xenOverlay #pageLogin a.close, .xenOverlay #pageLogin .button.submit.primary {font-family:"utmavo";font-size:14px;text-transform:uppercase;font-weight: normal;}
.xenOverlay #pageLogin .textHeading{border:none;color: #333333;text-align: center;font-size: 20px;font-weight: normal;}
.xenOverlay h2.heading, .watch_thread .secondRow, .watch_thread .stats, .watch_thread .lastPost {
display: none!important;
}
.xenOverlay #pageLogin .lostpassword {
line-height: 70px;
text-align: center;
color: #f5683d;
font-size: 18px;
}
#logo .icon_fA {margin-right: 12px;}
.xenForm fieldset + .ctrlUnit, .xenForm .formGroup + .ctrlUnit, .xenForm .submitUnit {border-top: none;}
.larger.textHeading,
.xenForm .sectionHeader,
.larger.textHeading a,
.xenForm .sectionHeader a {color: #2c3e50; }
.googleLogin, #loginBar .googleLogin {
width: 279px !important;
height: 60px;
-webkit-border-radius: 0px !important; -moz-border-radius: 0px !important; -khtml-border-radius: 0px !important; border-radius: 0px !important;
background-image: url(http://xfteam.net/styles/default/xenforo/google+.png);
text-indent: -9999px;
display:block;
cursor:pointer;
}
a.fbLogin,#loginBar a.fbLogin {
width: 279px !important;
height: 60px !important;
-webkit-border-radius: 0px !important; -moz-border-radius: 0px !important; -khtml-border-radius: 0px !important; border-radius: 0px !important;
background-image: url(http://xfteam.net/styles/default/xenforo/faceb.png);
background-position: 1px 0px !important;
text-indent: -9999px;
display:block !important;
}
#pageLogin #eAuthUnit{position:absolute;right:100%;top:140px}
#pageLogin #eAuthUnit li {margin:0}
.login #eAuthUnit{margin-left:258px!important}
.xenOverlay h2.heading, .watch_thread .secondRow, .watch_thread .stats, .watch_thread .lastPost {
display: none !important;
}
/******Login_popup********/Chúc các bạn thành công 
Nguồn: xFTeam.Net
Nguồn: xFTeam.Net
Bài viết liên quan









