- Tham gia
- 28/02/2015
- Bài viết
- 16,830
- Được Like
- 12,707
Cách thêm Custom Group Badge / Banner vào User Info cho XenForo 2
Bài viết này sẽ hướng dẫn các bạn cách thêm Custom Group Badge / Banner vào User Info cho XenForo 2.
Tùy chọn #1 - Sử dụng "User banner text"

Vào: AdminCP > Appearance > Templates > extra.less
Thêm đoạn code sau (Đặt tên bất cứ gì bạn muốn. Trong bài viết này gọi là ".mybadge"):
Lưu ý: Nhớ thay đổi liên kết hình ảnh bằng hình ảnh bạn muốn đặt.
Sau đó vào "Groups and Permissions > User Groups" chọn nhóm bạn muốn thêm.
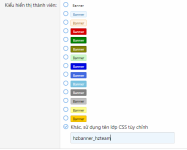
Dưới "User banner styling," check "Other, using custom CSS class name" và nhập tên vừa đặt ở trên extra.less vào:
Lưu ý: Đảm bảo xóa "." (dấu chấm) ở phía trước tên như hình dưới đây:

Tùy chọn #2 - Xóa "User banner text" và dùng "User title override"

Vào AdminCP > Appearance > Templates > extra.less
Thêm đoạn code sau (Đặt tên bất cứ gì bạn muốn. Trong bài viết này gọi là ".tac"):
Lưu ý: Nhớ thay đổi các chỉ số.

Chúc các bạn thành công.
Bài viết này sẽ hướng dẫn các bạn cách thêm Custom Group Badge / Banner vào User Info cho XenForo 2.
Tùy chọn #1 - Sử dụng "User banner text"
Thêm đoạn code sau (Đặt tên bất cứ gì bạn muốn. Trong bài viết này gọi là ".mybadge"):
Mã:
.mybadge {
background-image: url('https://www.mywebsite.com/mybadge.png');
background-repeat: no-repeat;
background-position: center top;
padding-top:42px;
text-align: center top;
}Lưu ý: Nhớ thay đổi liên kết hình ảnh bằng hình ảnh bạn muốn đặt.
Sau đó vào "Groups and Permissions > User Groups" chọn nhóm bạn muốn thêm.
Dưới "User banner styling," check "Other, using custom CSS class name" và nhập tên vừa đặt ở trên extra.less vào:
Lưu ý: Đảm bảo xóa "." (dấu chấm) ở phía trước tên như hình dưới đây:
Thêm đoạn code sau (Đặt tên bất cứ gì bạn muốn. Trong bài viết này gọi là ".tac"):
Mã:
.tac {
background-image: url('https://mywebsite.com/tac.png');
background-repeat: no-repeat;
background-position:center center;
width: XXpx; /* be sure to set height & width */
height: XXpx; /* be sure to set height & width */
text-indent: 100%; /* hide User banner text */
white-space: nowrap; /* hide User banner text */
overflow: hidden; /* hide User banner text */
}
.memberHeader-banners .tac {
background-position:5px 0px;
}
.memberTooltip-banners .tac {
background-position:5px 0px;
}Lưu ý: Nhớ thay đổi các chỉ số.
Nguồn: xenforo.com
Bài viết liên quan
Bài viết mới