- Tham gia
- 28/02/2015
- Bài viết
- 17,142
- Được Like
- 12,745
[XTR] Style Switcher - Bộ chuyển đổi giao diện cho XenForo 2 1.0.2
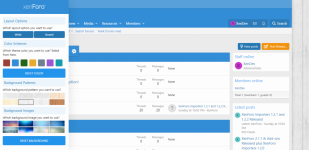
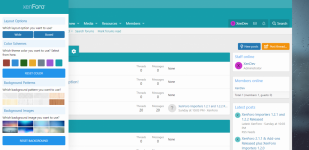
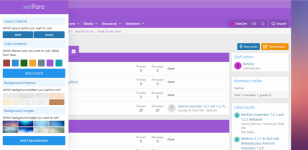
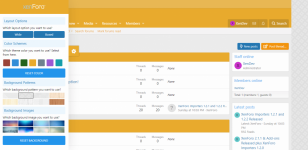
Add-on này là một công cụ sửa đổi chủ đề/giao diện dựa trên jQuery cho phép khách truy cập thay đổi giao diện trang web của bạn (ví dụ: màu văn bản, màu nền, hình nền) từ bảng điều khiển trượt.

Cài đặt:
Sau khi cài đặt add-on, bạn có thể thấy các code thay đổi màu của một số trường theo mặc định trên trang style properties.
Main red color palettes kiểm tra các hình nền sẽ được hiển thị màu đỏ trong mã màu được chỉ định trong khu vực này.
Sub red color palettes xác định màu sắc của các liên kết và trường mô tả sẽ được hiển thị trên nền đỏ.
Code ví dụ:
Chỉ có tông màu đỏ được đưa ra ở đây.
Red colors BG classes value: Bạn sẽ thấy các code sau trong trường này.
Có một code prefix mà bạn cần sử dụng cho từng trường mà bạn muốn thay đổi màu.
Bạn cần làm theo quy trình tương tự cho các sắc thái khác.
Nếu bạn muốn áp dụng cùng một tông màu cho các khu vực của mình với các tông màu khác nhau, bạn có thể sử dụng các code tương tự được đưa ra dưới đây trong template Extra.less.
Ví dụ:
Như bạn có thể thấy trong ví dụ trên, có ba màu khác nhau trong khu vực Staff Bar. Background, - Color và Border Bottom. Với ví dụ này, bạn có thể thay đổi màu cho các trường bạn muốn thay đổi.
Chúc các bạn thành công.
Add-on này là một công cụ sửa đổi chủ đề/giao diện dựa trên jQuery cho phép khách truy cập thay đổi giao diện trang web của bạn (ví dụ: màu văn bản, màu nền, hình nền) từ bảng điều khiển trượt.
- Tải về XENTR-StyleSwitcher-1.0.0.zip và giải nén ra.
- Upload nội dung bên trong thư mục "upload" lên máy chủ của bạn ngang với thư mục gốc cài đặt XenForo.
- Thư mục chứa các tệp Javascript:
upload/js/xtr/style_switcher - Thư mục chứa Pattern và Background:
upload/styles/xtr/style-customizer - Vào AdminCP để cài đặt add-on.
- Bạn có thể kiểm tra option tại
/admin.php?options/groups/xtr_styleSwitcher/và thiết lập. - Thực hiện cài đặt từ trang Style properties.
admin.php?styles/your-style/style-properties/group&group=xtr_style_switchers
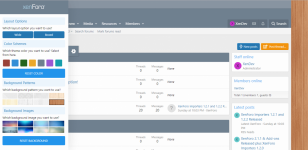
- Tùy chọn layout Wide và boxed
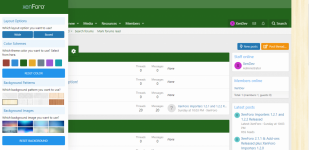
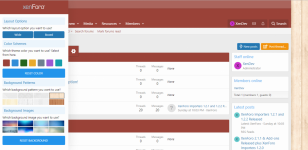
- 7 bộ chọn màu tùy chỉnh khác nhau: Đỏ, Xanh lam, Xanh lục, Vàng, Đá phiến, Tím, Teal
- 8 bộ chọn pattern tùy chỉnh,
- 8 bộ chọn nền tùy chỉnh,
- Tập lệnh cookie tùy chỉnh,
- Nút đặt lại tự động,
- Khả năng chọn nhóm người dùng,
- Tùy chọn để sử dụng trên chủ đề được chỉ định,
- Tính năng style hoàn toàn quản lý,
- Khả năng tương thích trình duyệt hiện đại
- Lựa chọn khác.
Sau khi cài đặt add-on, bạn có thể thấy các code thay đổi màu của một số trường theo mặc định trên trang style properties.
Main red color palettes kiểm tra các hình nền sẽ được hiển thị màu đỏ trong mã màu được chỉ định trong khu vực này.
Sub red color palettes xác định màu sắc của các liên kết và trường mô tả sẽ được hiển thị trên nền đỏ.
Code ví dụ:
Chỉ có tông màu đỏ được đưa ra ở đây.
Red colors BG classes value: Bạn sẽ thấy các code sau trong trường này.
Mã:
[xf="red"] .style-customizer a.opener,
[xf="red"] .style-customizer .custom-logo,
[xf="red"] .style-customizer .button-border,
[xf="red"] .style-customizer a.button.button-border,
[xf="red"] .p-header,
[xf="red"] .p-nav,
[xf="red"] .p-nav-list .p-navEl.is-menuOpen,
[xf="red"] .p-navgroup-link.is-menuOpen,
[xf="red"] .p-footer,
[xf="red"] .p-body-main .block-header,
[xf="red"] .block-minorHeaderCó một code prefix mà bạn cần sử dụng cho từng trường mà bạn muốn thay đổi màu.
[xf="red"] bạn phải đặt mã này trước định dạng css mà bạn muốn thay đổi.Bạn cần làm theo quy trình tương tự cho các sắc thái khác.
Nếu bạn muốn áp dụng cùng một tông màu cho các khu vực của mình với các tông màu khác nhau, bạn có thể sử dụng các code tương tự được đưa ra dưới đây trong template Extra.less.
Ví dụ:
Mã:
[xf="red"] .p-staffBar {
background: fade(xf-default(@xf-xtr_color_schemes_red_background, transparent), 80%);
color: fade(xf-default(@xf-xtr_color_schemes_red_color, transparent), 80%);
border-bottom: @xf-borderSize solid rgba(255, 255, 255, 0.15);
}
[xf="red"] .p-staffBar a {
color: fade(xf-default(@xf-xtr_color_schemes_red_color, transparent), 80%);
}
[xf="red"] .p-staffBar-link:hover {
background: {{ property('xtr_color_schemes_red_background') }};
}Như bạn có thể thấy trong ví dụ trên, có ba màu khác nhau trong khu vực Staff Bar. Background, - Color và Border Bottom. Với ví dụ này, bạn có thể thay đổi màu cho các trường bạn muốn thay đổi.
Chúc các bạn thành công.
Nguồn: Internet
Đính kèm
Bài viết liên quan
Được quan tâm
Bài viết mới