- Tham gia
- 28/02/2015
- Bài viết
- 16,830
- Được Like
- 12,707
Icons in Visitor menu - Thêm biểu tượng vào menu Visitor của XenForo 2
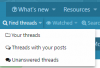
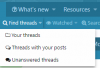
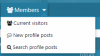
Bạn muốn thêm các biểu tượng vào menu Visitor như thế này?

Chỉ cần thêm đoạn code sau vào template Extra.less của bạn:
Lưu lại là xong.
Để thay đổi biểu tượng khác chỉ cần chỉnh sửa giá trị sau @fa-var-.
Để sử dụng biểu tượng thương hiệu, chẳng hạn như PayPal, bạn có thể thấy nó trong đoạn code trên, thêm .m-faBase('Brands');.
Nếu bạn có sử dụng route filter, hãy chỉnh sửa code mà bạn đã thay đổi bằng bộ lọc (ví dụ: nếu bạn đang sử dụng route filter cho account , thì hãy chỉnh sửa code ở trên cho phù hợp.
Chúc các bạn thành công.
Bạn muốn thêm các biểu tượng vào menu Visitor như thế này?
Mã:
/* Icons in Visitor menu */
.menu-content.js-visitorMenuBody a.menu-linkRow {
&:before {
.m-faBase();
padding-right: 5px;
}
&[href*="whats-new/news-feed"]:before {
.m-faContent(@fa-var-rss);
}
&[href*="search/member"]:before {
.m-faContent(@fa-var-comments);
}
&[href*="account/reactions"]:before {
.m-faContent(@fa-var-thumbs-up);
}
&[href*="account/alerts"]:before {
.m-faContent(@fa-var-bell);
}
&[href*="account/account-details"]:before {
.m-faContent(@fa-var-user-cog);
}
&[href*="account/security"]:before {
.m-faContent(@fa-var-shield-alt);
}
&[href*="account/privacy"]:before {
.m-faContent(@fa-var-lock);
}
&[href*="account/preferences"]:before {
.m-faContent(@fa-var-cogs);
}
&[href*="account/signature"]:before {
.m-faContent(@fa-var-signature);
}
&[href*="account/upgrades"]:before {
.m-faBase('Brands');
.m-faContent(@fa-var-paypal);
}
&[href*="account/connected-accounts"]:before {
.m-faContent(@fa-var-users-class);
}
&[href*="account/following"]:before {
.m-faContent(@fa-var-user-plus);
}
&[href*="account/ignored"]:before {
.m-faContent(@fa-var-user-minus);
}
&[href*="logout"]:before {
.m-faContent(@fa-var-sign-out);
}
}
/*****/Lưu lại là xong.
Để thay đổi biểu tượng khác chỉ cần chỉnh sửa giá trị sau @fa-var-.
Để sử dụng biểu tượng thương hiệu, chẳng hạn như PayPal, bạn có thể thấy nó trong đoạn code trên, thêm .m-faBase('Brands');.
Nếu bạn có sử dụng route filter, hãy chỉnh sửa code mà bạn đã thay đổi bằng bộ lọc (ví dụ: nếu bạn đang sử dụng route filter cho account , thì hãy chỉnh sửa code ở trên cho phù hợp.
Chúc các bạn thành công.
Nguồn: xenforo.com
Bài viết liên quan
Bài viết mới